Last week saw the launch of a pretty unique project for us. It’s not every day a product we’ve worked on gets a write up on El Pais, or has this kind of launch event:

The target audience is a bit unusual as well. While it can be accessed like any other site, it’s targeted to be used inside a specific exhibition in the Casa del Lector museum in Madrid, on tablets handed out to the museum visitors:

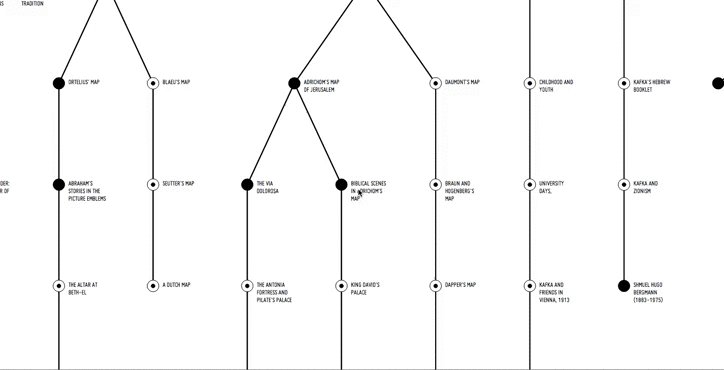
We took great care to stay within the touch UI conventions. When entering the site, the user is presented with a network of connections between items. As she zooms, details are revealed - subitems, their connections and finally their titles:

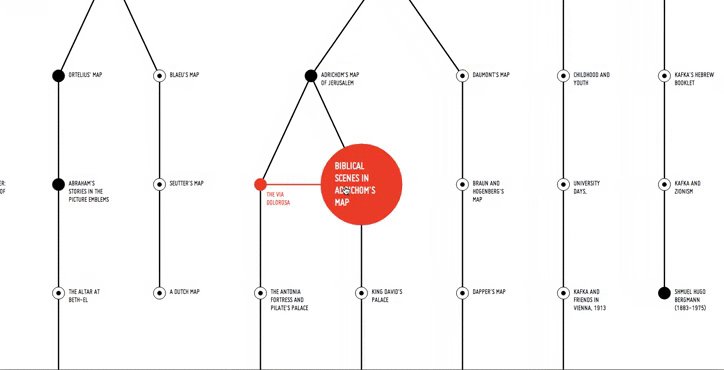
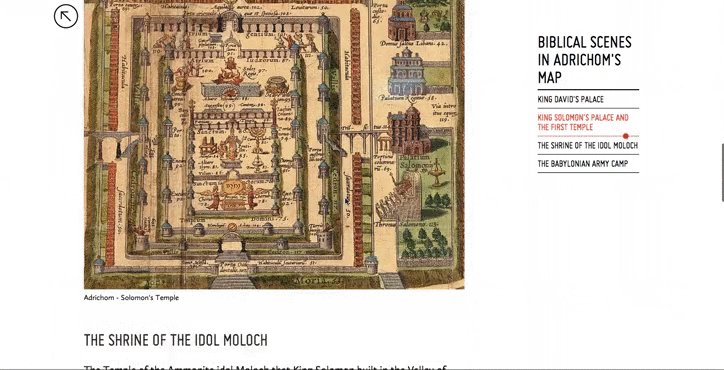
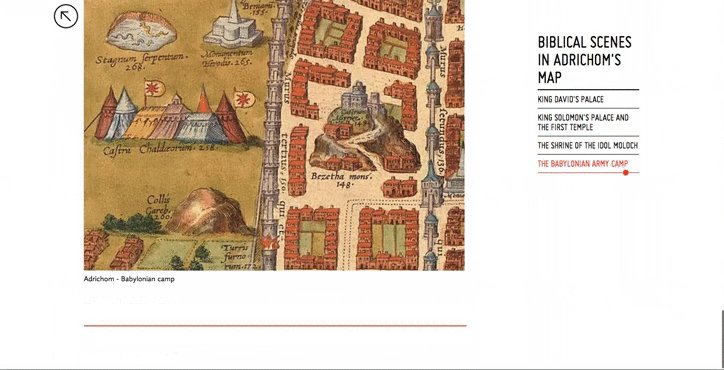
Tapping a node highlights its connections within the network, and a second tap takes the user to the node content, which contains various media:

But the greatest difference is probably under the hood. There’s no server-side as such. The data is entered via a 3rd party desktop app and exported into XML, based on which our code creates Jekyll files served from Github Pages, with the fantastic d3.js powering the network UI.
I think our first exposure to this approach was via Development Seed’s blog post. Since then we’ve built a bunch of sites this way, including the one you’re reading this on, and have come to think of it as “server-free” - there’s huge weight off our backs when we don’t have to worry about scaling at all, especially in scenarios which are prone to traffic spikes. Having no database or server side code to worry about is a nice bonus too.
If you happen to be in Madrid before the end of September, perhaps you’ll get to see the Depósito de Memoria exhibition - if not, you can still visit it online. Enjoy :)